

This allows us to make sure that each piece of our responsive animation retains the behavior we want with respect to each other. In the case of ems, it looks at the parent’s font-size which determines the child’s size values, multiplied by the number of ems.In the case of percentages, the child’s width value is set by the parent’s value for the property, multiplied by the percent value set on the child.

When we use responsive units like % or em, our animations automatically resize themselves based on the parent because their values change as their parent’s do. Scaling with responsive units Size pieces based on the parent Now, let’s look at the three most important ways that we can scale animations: scaling with responsive units, proportional scaling, and adaptive scaling. Will the animation be a module that is repeated across multiple parts of your application? Is it only going to be used for a page loader initially? Does it need to scale at all? Keeping this in mind can help determine the method in which an animation should be scaled and keep you from wasting effort. Know the environments in which it will be used

Sizing animations relative to the parent elements helps prevent that from happening, as does the following point: 2. Those times have included making mistakes like using absolute units (like px), only viewing it in one screen size, using responsive units but failing to check extreme dimensions, and a couple other occasions where I had to go back and completely refactor my approach. There have been times where I’ve finished polishing an animation exactly the way I want only to realize that it only works for that particular screen size. Even so, it might be wise to size each piece based on a container in case we change our minds later. The only exception is if we know that in every circumstance the element is going to be positioned and sized relative to the viewport. In responsive scaling this is simple enough, but in adaptive scaling we have to look to element (container) queries. Whether we’re using responsive or adaptive scaling (see below), we should try to size animations based on the container’s sizing.
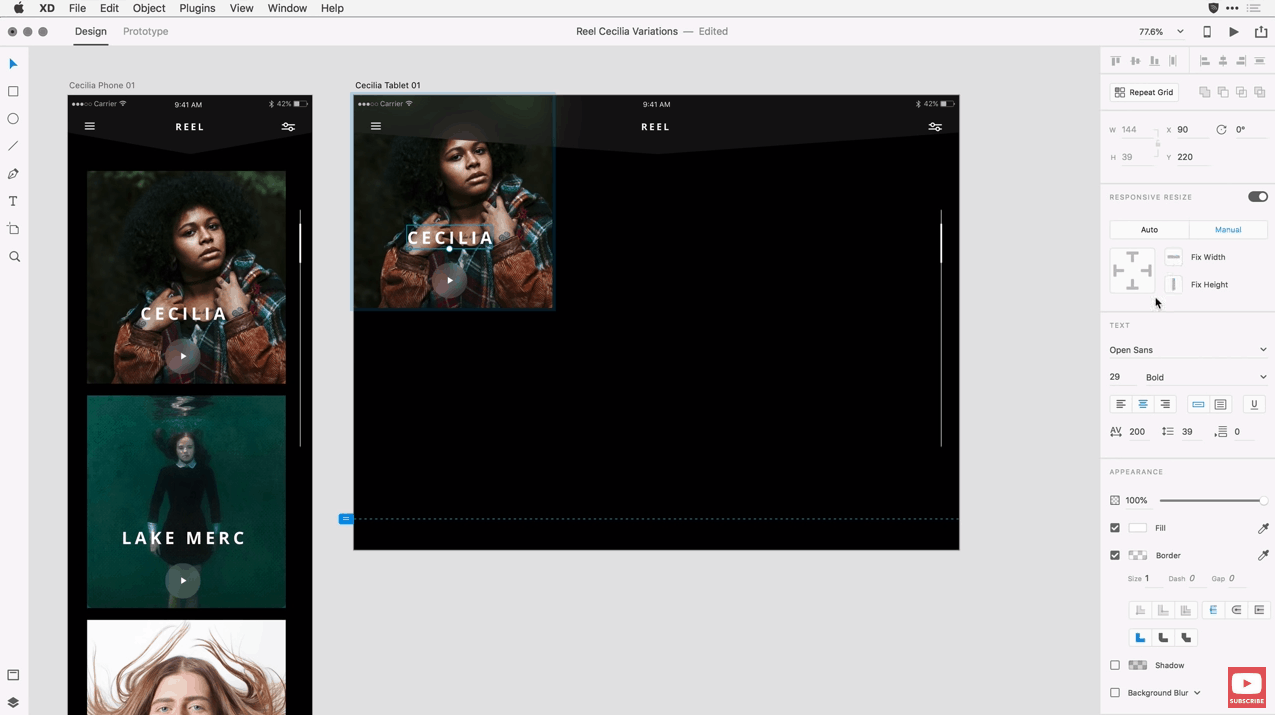
RESPONSIVE RESIZE HOW TO
In this post, we’ll cover how to help keep our responsive animations sized the way we want them.īefore we get into specific techniques, there are a couple basic guidelines we want to keep in mind: Guidelines for scaling responsive animations 1. A big portion of that difficulty can be trying to get specific components, particularly ones that have pieces that have to stay a certain size (like animations), to look good regardless of the screen size. Scaling our websites and applications so that they look great on every screen can be difficult.


 0 kommentar(er)
0 kommentar(er)
